2015年
1月
26日
月
skuare.net +64
jQueryについて多く取り上げているブログです。
見て感じたこと
- JS/jQuery に関しての記事と、その他の記事で大きく二つにカテゴリわけをしているので、サイトの目的がわかりやすい。
- トップバナーは実はナビゲーションになっているが気づきにくい
2015年
1月
16日
金
Samprary +60
Webページの色を解析して見やすく公開しているブログです。
見て感じたこと
- WEBページの色を見せることに集中しているので、サイト内の説明やカテゴリ、タグクラウド等は隠されている。(右上のボタンをおして表示)
- ページを読み進めると、更新がかかって新しい記事が読み込まれる。
- 色を16進数で示しているのもうれしいところ。
2015年
1月
09日
金
かたつむりくんのWWW +58
フリーWEBクリエーターのかたつむりくんのブログです
見て感じたこと
- プログラム系のブログであるが、かわいいデザイン。
- 各種線は、クレヨンで書いたような線だったり、サインペンで引いた破線だったりして、アナログチックな感じ
2015年
1月
09日
金
バシャログ +57
WEB制作会社のシーブレインのブログです。
見て感じたこと
- ごてごてしていないすっきりしたデザイン。
- 左右のサイドバーが、記事を若干圧迫しているように見える。
- たくさんのカテゴリがあるので、たくさんの情報を抱えていることがわかる。
2015年
1月
09日
金
ものづくりブログ +56
Web制作会社 8bit の公式ブログです。
見て感じたこと
- すっきりとしたグリッドデザイン。
- ヘッダーバナーだけを見ると、建築関係のブログなのかと見間違える可能性がある。テーマにあっていない気がする。
2015年
1月
07日
水
Her Interactive + 55
少女探偵ナンシーのゲーム化を行っている Her intractive のホームページです。
見て感じたこと
- 他のゲーム会社にくらべて、媚びない感じの普通のレイアウト。
- 赤紫がベースカラーになっている。(女の子向けにしては、あまりポップな色ではない?)
2015年
1月
07日
水
FUNCOM +54
Age of Conan などを手がける、FUNCOM のホームページです。
見て感じたこと
- トップページが Flashで出来ている。
- 大きい一枚絵の背景。
- 各ゲーム紹介ページに飛ぶと、左側の背景画像がヘッダー画像になってくれている。右側にはブログ記事。
2015年
1月
06日
火
Focus Home Interactive +53
SITIES XL やシャーロックホームズシリーズを手がける、Focus Home Interactive のホームページです。
見て感じたこと
- ロゴのデザインが面白い。
- 画像を全体的に使いすぎな印象。
2015年
1月
06日
火
EPIC GAMES +52
ゲームパブリッシャー、Unreal Engine シリーズの EPIC GAMES のホームページです。
見て感じたこと
- スライダーは自分で動かすタイプ
- ブランドページ以外は、あまりjQuery等のプラグインを使わずに、静的なページになっている。
- 各種ブランドページでは、フルワイドスクリーン対応のページになっている。
2015年
1月
06日
火
DEEP SILVER +51
英DEEP SILVER社のホームページです。
見て感じたこと
- ビルボードとしたのゲームタイトルバナーはシンクロしている。
- 背景画像が実は背景画像ではなく、HTML内におかれた画像になっている。(理由は不明)
- 画像が全体的に大きいので、読み込みに時間がかかる。
2014年
12月
22日
月
CI GAMES +50
ゲームパブリッシャーの CI GAMES 公式ページです。
見て感じたこと
- ビルボードのスライダーメニューが珍しく縦並び。
- リンクの文字もテキストの文字も同じ色なので、マウスポンタを持っていかないと、リンクかどうか分からない。
- 商品詳細ページには、ゲームに関する画像が一切なく、テキストだけになっている。
2014年
12月
15日
月
株式会社カプコン +49
株式会社カプコンの公式ページです。
見て感じたこと
- ファーストビューは、ゲームをを中心に閲覧できるようになっている。
- トップページを下のほうへ進むとIR情報が閲覧できる。
- IR情報が充実しているので、会社内の情報(売り上げ当)が透明化されていて信頼性が高い。
2014年
12月
15日
月
Bohemia Interactive +48
ARMAシリーズなどで有名な「Bohemia Interactive」の公式ページです。
見て感じたこと
- スライダー内の画像が動画になっている。
- 画像等のサイズが大きすぎるため、サイトが重い。
- スッキリした色合いのページになっている。
2014年
12月
15日
月
BIG FISH GAMES +47
iOSアプリを中心にゲーム配信を行っている「BIG FISH GAMES」の欧米向け公式ページです。
見て感じたこと
- 全他的に太いゴシック体で統一してある。
- クリスマスのためか、色は青に統一してある。
- 各ナビゲーションの上にマウスポインタをのせると、いきなり隠れていた要素が出てくるのでフェードがほしいところ。
2014年
12月
08日
月
日本コカ・コーラ株式会社 +46
日本コカ・コーラ株式会社の公式ページです。
見て感じたこと
- コカコーラだけど赤くない。
- 画像が圧縮されすぎて、ほとんどの画像がゴワゴワしている。
- ナビゲーションが少し見づらい。
- 全世界で共通のスタイル。
2014年
12月
08日
月
すしぱくの楽しければいいのです。 +45
ぱくたそ管理人のすしぱくのブログ。
みて感じたこと
- 背景が若干くらめのテクスチャーで、記事が浮き上がって見える。
- カテゴライズはナビゲーションでまかなっている。
- サブカテゴリー管理なのに、サブカテゴリー一覧がないので、サイトマップがほしい。
2014年
12月
05日
金
Bethesda Softworks +44
ゲームパブリッシャーの Bethsda Softworks の欧米向けページです。
見て感じたこと
- 画面全面の大きなビルボードスライダー、画面切り替えのスパンは長い。
- メインコンテントにはアルファチャンネルが指定してあり、ビルボードを良く見せる工夫が施されている。その反面、コンテントに目が行きにくい。
- 文字で見せるより映像で見せたいのか、ビルボードの真ん中に再生ボタンがある。ゲームの説明はページしたにちょこっとあるだけ。
2014年
12月
04日
木
UBISOFT +43
ゲームパブリッシャーのUBISOFTの欧米向けページです。
見て感じたこと。
- 全面のビルボードスライダー
- 他の画像へ飛ぶと、実はシームレスにページ移動が行われている。
- リアルなグラフィックを売りにしている会社なので、ゲームの内容よりもグラフィックの良さを見せるようになっている。
2014年
12月
04日
木
CodePrep +42
2014年
12月
02日
火
Blizzard +41
見て感じたこと
ゲームデベロッパーの Blizzard 公式ホームページ
- 全面に見える大きなビルボード
- ナビゲーションについているなぞの空間のせいで見づらい。
- NEWSがjQueryでクリックすることで古い情報を見れるが、あまり目立たないのであまり押されなさそう。
2014年
12月
02日
火
ドットインスール +40
Web系プログラミングラーニングサイトのドットインストールホームページです。
見て感じたこと
- スマートフォン対応で、いつでも学習できることを提示
- 数字をとおして、たくさんのプログラムを学べることが分かる。
- 実際にプログラミングをしていくのに、実用例も用意してあり、それをやるために必要な学習も提示してある。
2014年
11月
19日
水
Unity +39
ゲームエンジンの「Unity」のホームページです。
見て感じたこと
- ビルボードの矢印をクリックすると、後ろから別な画像が浮かび上がる。
- このゲームエンジンでできることを分かりやすくカテゴライズされてある。
- Unityで作られたゲームを Showcase でたくさん並べることで、Unityが色々なゲームで使われていることを実績として見せている。
2014年
11月
06日
木
Activision +38
ゲームパブリッシャーの「Activision」北米向けホームページ
見て感じたこと
- 大きなビルボード。スライダーさせる画像を三つに絞り込むことで、最新作に集中して表示していることがわかる。
- メインコンテンツからよりも、ナビゲーションからタイトルを探したほうが見つかりやすい。
- ビルボードにあるボタン類が小さくて押しにくい。
2014年
11月
04日
火
ダイドードリンコ株式会社 +37
飲料メーカーの「ダイドードリンコ株式会社」のホームページです。
見て感じたこと
- 文字の大きさを変更できるボタンがある。
- 商品CMを右サイドバーでこっそり流している。
- 右サイドバーに、ブランドごとのバナーを設置することで、どういう商品を売っているか良く分かる。
2014年
10月
29日
水
英会話教室・スクール AEON イーオン +36
英会話教室の「イーオン」公式ホームページです。
見て感じたこと
- トップは青い色で落ち着いた感じになっている。
- ページを進めていくと背景色がだんだんピンクになっていくので、より青が強調されて見える。
- 石原さとみが右側に写っているので、その後のページへ目線も右よりになっている気がする。
2014年
10月
28日
火
BOSS +35
Rollandのブランド商品「BOSS」のホームページです。
見て感じたこと
- ストンプボックスをイメージしたような、グリッドデザイン。
- 「NEW PRODUCTS」は、特別なページ風になっている。
- 目的別に探すのには少し明示的ではないが、シリーズ別・ジャンル別で索引できる
2014年
10月
24日
金
Giant +34
自転車メーカーの「Giant」日本公式ページです。
見て感じたこと
- ほとんどのページは、あまりスクロールしなくても大丈夫なよう画面全部にメニューやコンテンツが含まれるようにできている。
- ジャンルページは目的別で索引できる。
- 自転車スペックはタブパネル表示
2014年
10月
21日
火
World Apart ltd. +32
音楽プロダクション「World Apart」の公式ホームページです。
見て感じたこと
- アーティストごとにイメージカラーがあり、各アーティストページではその色をベースカラーとして使われている。
- それぞれの主張しすぎない淡い色。
- 最大3カラムのグリッドデザイン
2014年
10月
20日
月
Global Provider of Innovative Graphics, Processors and Media Solutions | AMD +31
米AMD社の北米向け公式ホームページです。
見て感じたこと
- ナビゲーションにマウスポインタを載せると、ビルボードを覆い隠すようにメニューが表示されるので、ユーザーはビルボードに目がいかなくなる。
- 同じブランド名の商品紹介ページでは、タブパネルを利用して型番別スペック表示にすることでコンパクトに。
- 自社のロゴにあわせて、各ページのビルボードにも平行四辺形の図形が組み込まれている。
2014年
10月
16日
木
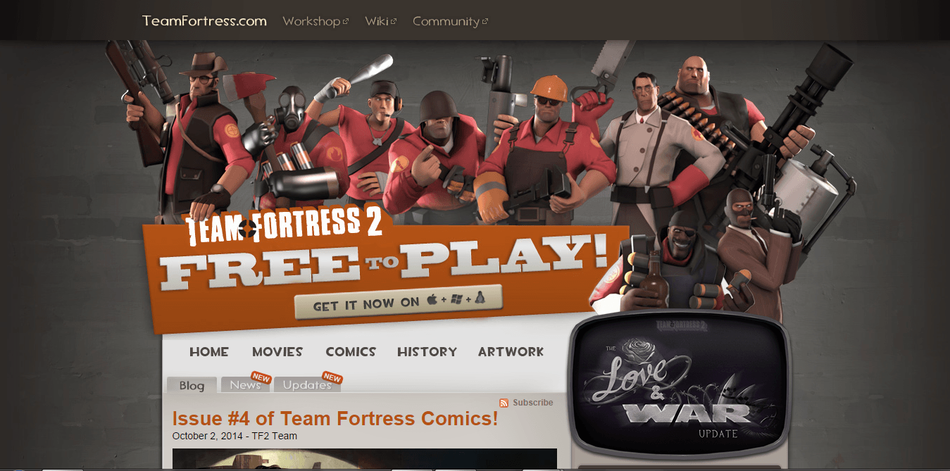
Team Fortress 2 +30
米Valve SoftWareのゲームソフト「Team Fortress 2」のホームページです。
見て感じたこと
- 70年代風スチームパンクな世界をコンセプトにしているので、オールドスクールでメタリックなデザイン
- アップデートが頻繁にあるゲームなので、ブログ形式のホームページになっている。
- ビルボードのキャラクターは個別プロフィールページへ進む。
2014年
10月
15日
水
ASUS +29
台湾のPCパーツ及び周辺機器メーカーASUSの日本公式ページです。
みて感じたこと
- トップページに主要商品の画像があり、ユーザーが求めているものを探しやすい。
- 上のナビゲーションからも商品を探すことが出来る。
2014年
10月
14日
火
LUSH +28
ソープメーカーのLUSHのホームページ及び販売サイト。
見て感じたこと
- 極力画像を使わずに、アイコンや見出しを作っている。
- 各ソープがどのような素材から出来ているか確認できる。
- ページによってはビルボード裏に実際に商品を使用している映像が流れる。
2014年
10月
09日
木
2K +26
ゲームパブリッシャーの2Kのホームページです。
見て感じたこと
- ナビゲーションメニューは製品にかかわることだけ。自社の情報等は全てフッターに入れてある。
- ビルボードはEA同様背景においてあるが、フラットデザインなため奥行きは感じない。
- ページをスクロールさせると、背景が動く
2014年
10月
08日
水
EA +25
ゲームパブリッシャーのEAのホームページです。
見て感じたこと
- ページのトップにあるビルボードは前に出すのではなく、背景画像にしてある。ビルボード自体もキャラクターの後ろの背景をぼかしているため奥行きを感じる。
- PCゲーマーとコンシューマゲーマーを相手にしているため、モバイルサイトは用意されていない。
- 各バナーの上にマウスを乗せたり話したりすると、バナーがぶれるようになっている。
2014年
10月
06日
月
id Software +24
老舗FPSメーカー「id Software」のグローバルページです。
見て感じたこと
- Bootstrapを使った1ページサイト
- 画像が少ない。
- 自社商品紹介はシリーズとして連番は多いもののタイトルが少ないので、シリーズのコンセプトだけをシンプルに紹介。
2014年
10月
01日
水
DLE Dream Link Entertainment +21
エンターテイメント配信会社 DLEの会社ホームページです。
見て感じたこと
- レスポンシブWEBデザイン対応
- タイルデザインであるが、左側のメニュークリックで普通のナビゲーションも完備
- タイルデザインは、売りのコンテンツ意外は目立たないように黒っぽくなっている。
2014年
9月
30日
火
Developers.IO +20
クラスメソッド株式会社が運営するiOS技術者向けブログ
見て感じたこと
- 記事一覧の記事を選ぶと、サムネイルがぬるっと浮かび上がる。
- ブログナビゲーションはカテゴリー一覧になっていて、見やすくて選びやすい。
2014年
9月
26日
金
Burns LONDON(バーンズロンドン)-島村楽器 +18
イギリスのギターメーカー「Burns London」の代理店である島村楽器のホームページです。
見て感じたこと
- 白いところが多いので、自然とオブジェクトが目立つ
- 余計な説明がない。
- 奇抜的なモデルを利用して、ギターの売り文句を調整している。
2014年
9月
25日
木
Gearbox Software +17
ゲームデベロッパーチーム、Gearbox Softwareのホームページです。
見て感じたこと
- ビルボードの画像が入れ替わるたびに、画像が枠からはみ出て登場する。臨場感がある。
- トップページは簡単なブログ形式。
2014年
9月
20日
土
WWW WATCH +15

WEBデザインやWEBサービスなどの話題を取り上げているブログです。
見て感じたこと
- メインカラムが少し左側に寄っているので、自然に目がメインカラムに向く。
- 右側が大体広告で固められている。
2014年
9月
17日
水
Jack Bruce +14
イギリスのベーシスト「Jack Bruce」の公式サイトです。
見て感じたこと
- ファヴィコンにヘ音記号が使われていて、ベーシストであるという認識がそこからもできる。
- Cream時代から続くサイケチックなイメージを背景画像にしている。
- 公式ページ内はブログ形式になっていて、たくさんの目的別ナビゲーションが設置してある。
2014年
9月
16日
火
Codemasters +13
スポーツレーシンゲームをはじめとした、イギリスのゲーム製作会社。
見て感じたこと
- 今売りのゲームを厳選して、大きく画像で見出しにしている。
- 左側のサイドメニューでゲームを選択すると、選んだゲームのページが下から流れてきて、ページ移動がシームレスに感ぜられる。
2014年
9月
12日
金
マスキングテープ「mt」 - masking tape - +12
マスキングテープ「mt」のホームページ。「mt」はカモ井加工紙株式会社のブランド商品です。
見て感じたこと
- シリーズやキャンペーンごとにキャプションボタンが用意されている。
- シリーズやキャンペーンごとにロゴを変えてある。
- 女性向けのブランドなので、パソコンで見るよりこともスマートフォン・タブレットで見ることに最適化されている。可変グリッド。
2014年
9月
11日
木
MovableType.com +11
CMSツール「Movable Type」の英語版公式サイト。
■見て感じたこと
- ランディングページのような商品の紹介。
- 途中から始まるスクロールで進むタイプのスライドショーは操作的に少し混乱するが、面白い。
2014年
9月
11日
木
台東区でウェブ制作なら 株式会社LIG [リグ] +10
Web制作会社「株式会社LIG」のオフィシャルサイト兼ブログ。
■見て感じたこと
- 会社のページとブログとが喧嘩しあわずに共存している。
- 見出しがはっきりしていて、見たい情報をすぐに拾える。
- 広告がたくさんあるがそれぞれ独立していて(キャプションが見やすい)、惑わされることがない。
2014年
9月
09日
火
FPSゲーム情報サイト - EAA!! +9
FPS・TPSなどのシューターゲームを主に取り扱ったゲームニュースブログ。
見て感じたこと
- 記事一覧では、記事の題名と概要が全部がリンクになっていて、マウスポインタを上に乗せると3px程度のボーダーが出てきて、更にこれら全体がリンクであると認識しやすく設計されてある。
- ナビゲーションはページを読み進めていくと、後から画面上固定になる。
- ナビゲーションから全てのカテゴリにアクセスできるように、プルダウンメニューになっている。
- アドセンスがとても多い。
2014年
9月
05日
金
TRICERATOPS Official Site +7
3ピースロックバンド『TRICERATOPS』のオフィシャルサイト。
見て感じたこと
- トップページの大きいビジュアル。枚数も多い。左右の矢印で次の写真へ移動可能。
- 各ナビゲーションの上にマウスポインタをおくと、文字がロールアップして色が変わる。
- トップバナーとヘッダーナビゲーションが大きい上に固定なので、大きい解像度のモニターでなければ見づらい。
2014年
9月
04日
木
Movable Type テーマ | Webサイト制作 | アットスタイル +6
Movable Typeのテーマの無料配布・販売を行っているWeb制作会社のホームページ。
見て感じたこと
- ワンカラムレイアウトだが、ナビゲーションバーを常にトップに置くことで、操作性、閲覧性を欠かない。
- Schemaを利用したコーディングが施されている。
2014年
9月
03日
水
Minecraft +5
インディーズゲームデベロッパー『Mojan』が提供する、サンドボックスゲーム「Minecraft」公式ページ
見て感じたこと
- 2000年代前半を彷彿させるようなシンプルな2カラムとナビゲーション。
- 16ビット風に作られた「Minecraft」のイメージとあわせた背景・画像が使われている。
2014年
9月
02日
火
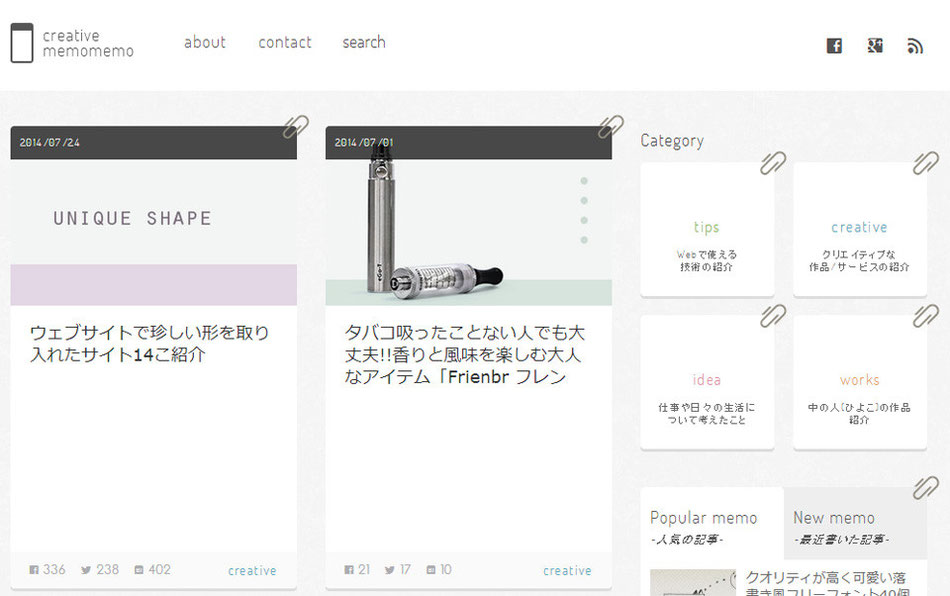
クリエイティブメモメモ +4
WebデザインやPhotoshopの使い方を載せているブログ
見て感じたこと
- タイトルやページ移動でアニメーションが使われている
- ページペンプレートに殆ど画像が使われていなくて、シンプル。
- スマートフォンで見ても見やすい。
2014年
9月
01日
月
写真素材・商用無料(フリー)ぱくたそ/PAKUTASO +3
ロイヤリティフリーの写真素材提供や企画を行っているサイト。
見て感じたこと
- たくさんのキーワード、タグに対応していて、細かくカテゴライズされている。(右のサイドバーに注目)
- 旬な素材に富んでいる。
- 横幅が大きめのサイトなので、HD FWXGA(1366x768)以下の解像度では見づらい。
2014年
8月
31日
日
Valve Software +2
『Half-Life』シリーズや『Source Engine』、PCゲームプラットフォーム『Steam』を運営する米Valve Softwareの社サイト。
見て感じたこと
- ゲーム会社としては珍しく、ゴテゴテしてないすっきりしたデザイン。
- 自社商品のスチームパンクな印象を出すために、どの商品にも黒と白を基調としていて、プラスイメージカラーがついている。